Как сделать картинку гиперссылкой в html

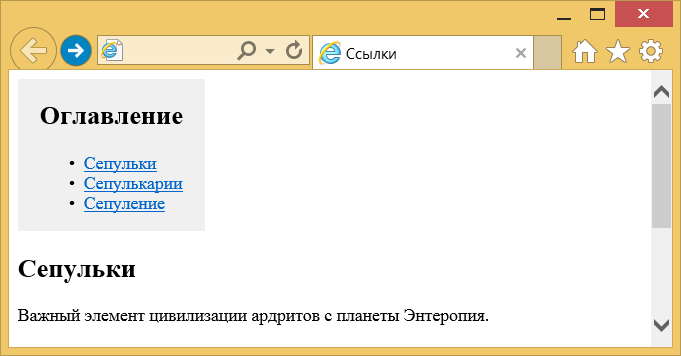
Как сделать ссылку на изображение?
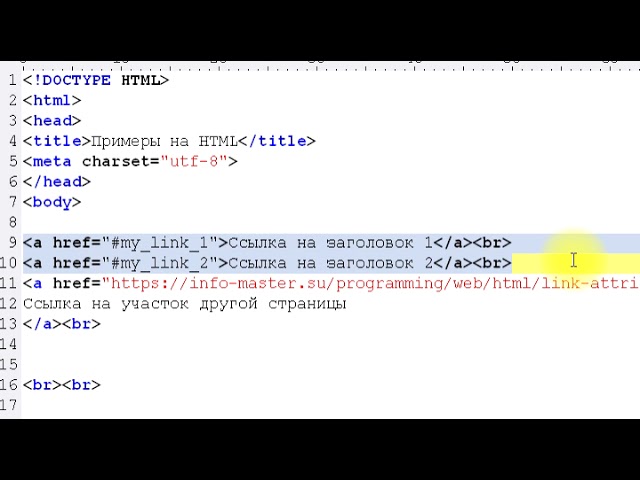
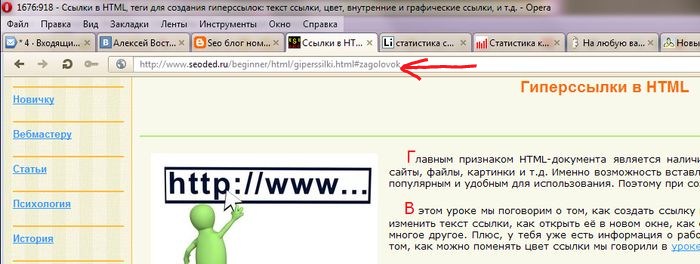
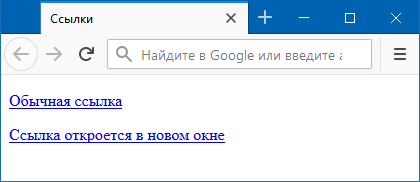
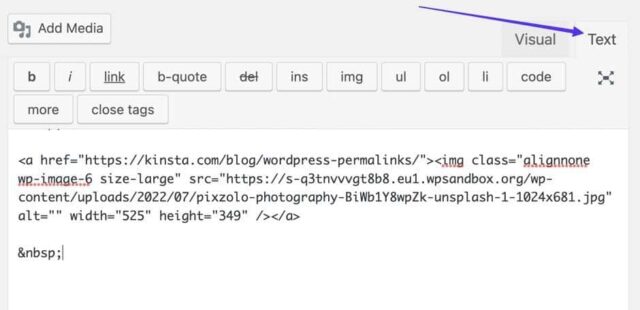
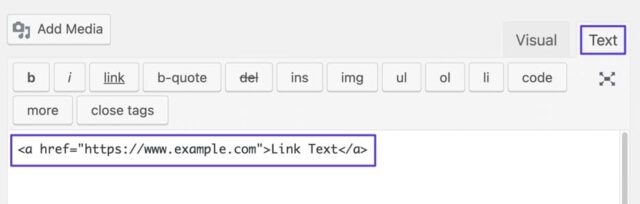
Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка. Результат данного примера показан на рис. Обратите внимание, что изображения-ссылки ничем не отличаются от обычных картинок и чтобы понять, что перед нами ссылка, следует навести на картинку указатель или щёлкнуть по ней.









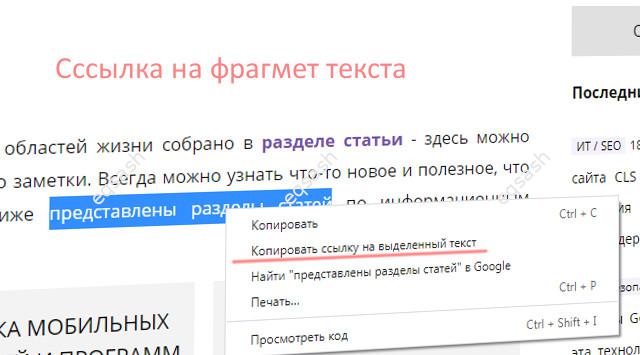
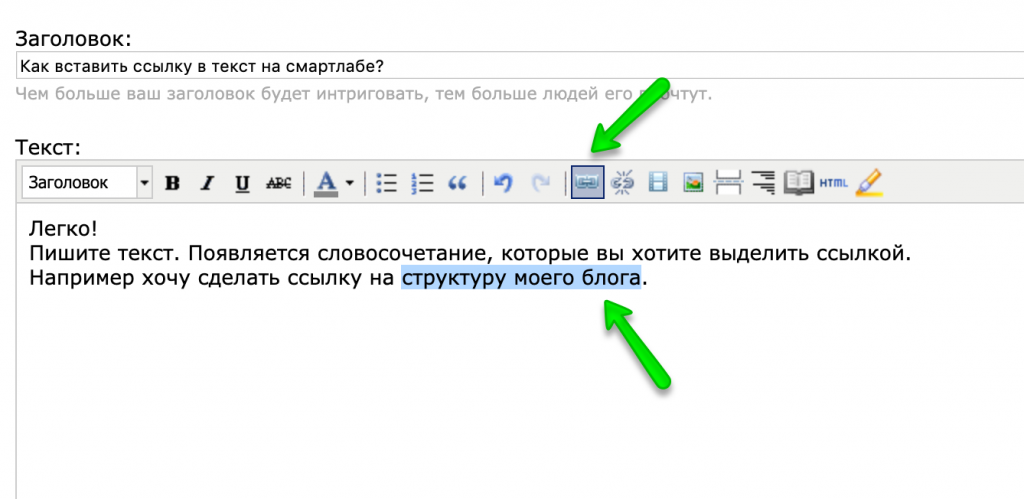
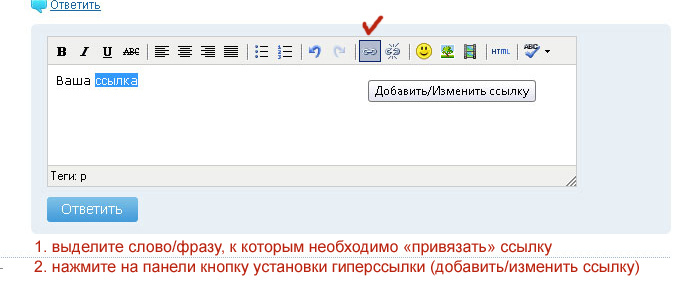
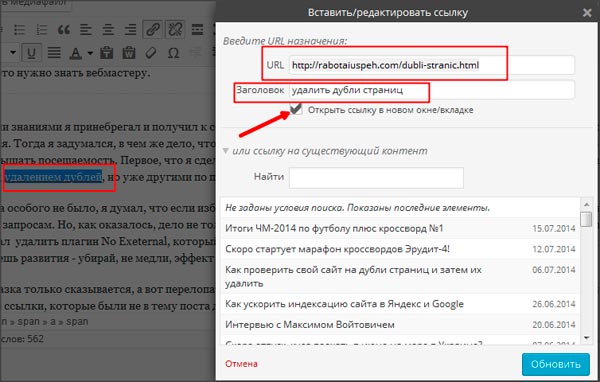
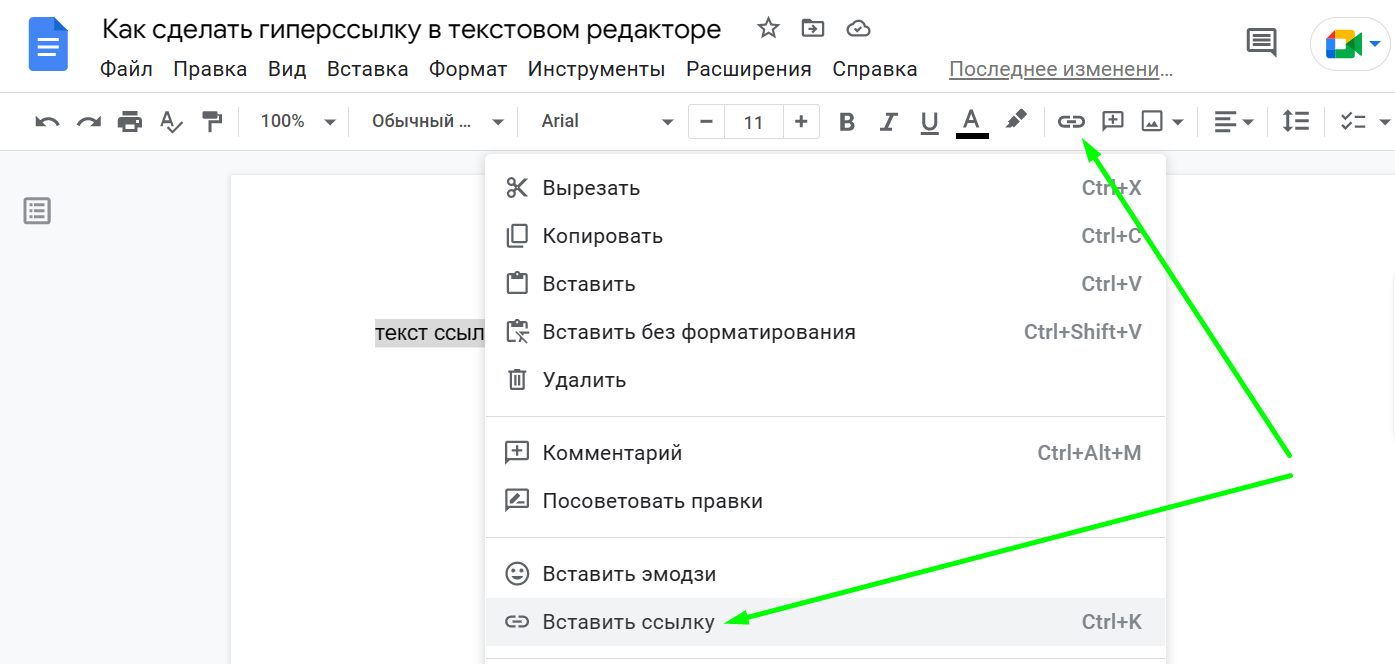
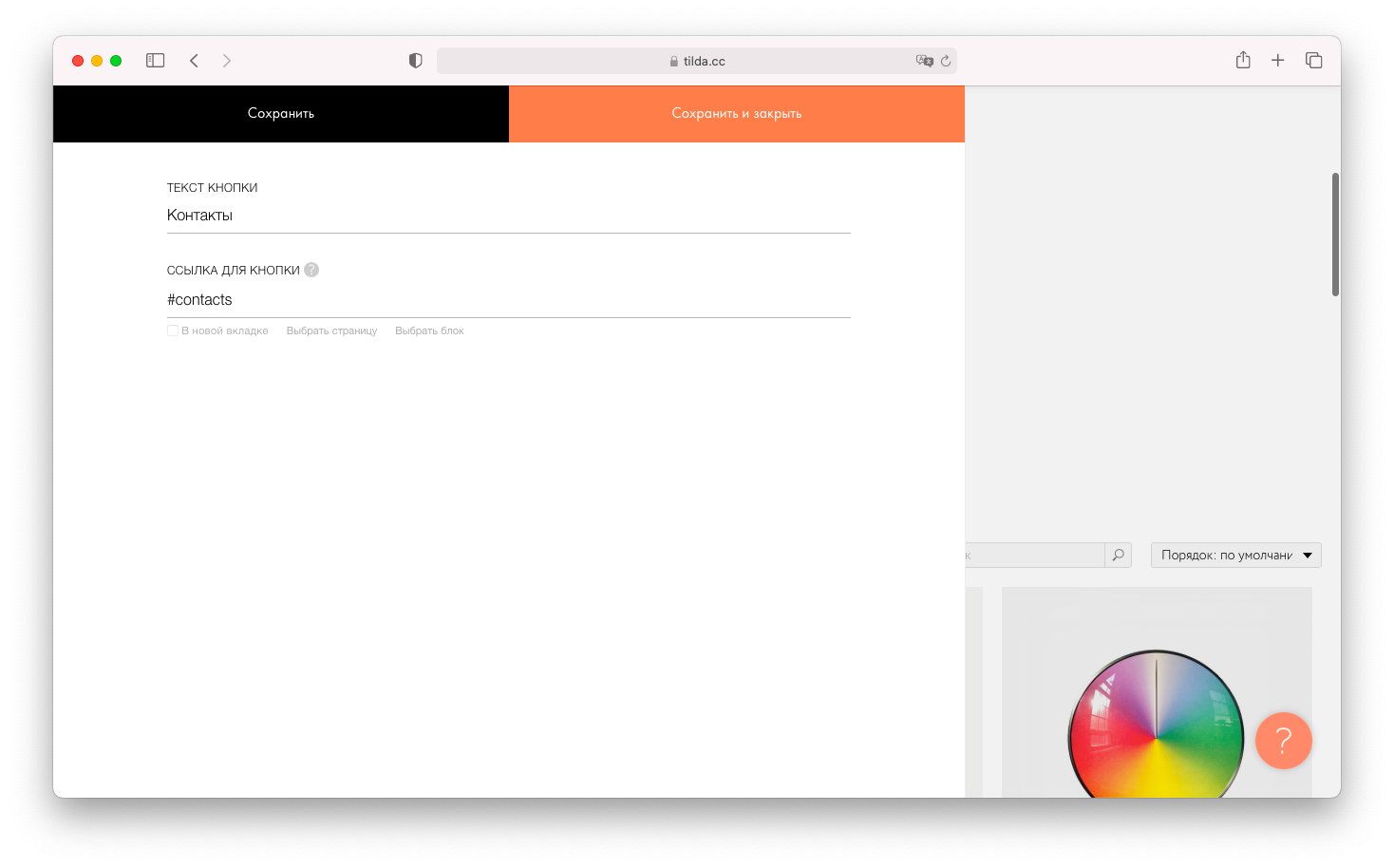
Также вы можете выбрать способ открытия ссылки при клике на неё: в текущем или в новом окне. Управление настройкой осуществляется переключателем «Открывать в новом окне». Нажмите на нужный элемент сайта или выделите часть текста.











| 357 | Для начала мы рассмотрим, как сделать картинку, как ссылку в HTML. Вам потребуется загрузить картинку в папку изображения сервера и открыть статью для редактирования в HTML. | |
| 243 | Поиск по этому блогу. Как сделать много ссылок с одной картинки. | |
| 47 | Креативная студия "PRO-Движение". Как сделать картинку ссылкой. | |
| 157 | Вы уже умеете самостоятельно создавать ссылки? Если нет - прочтите нашу статью HTML ссылки. | |
| 168 | Загрузка… Через несколько секунд всё будет готово. В Москве после бизнеc-встречи Кекс понял, что на его сайте совсем нет никакого раздела «Обо мне». | |
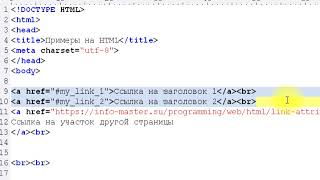
| 7 | Ранее было рассмотрено как сделать картинку ссылкой. Две, три и более ссылок на одном изображении С помощью position: absolute; можно наложить ссылку поверх рисунка. | |
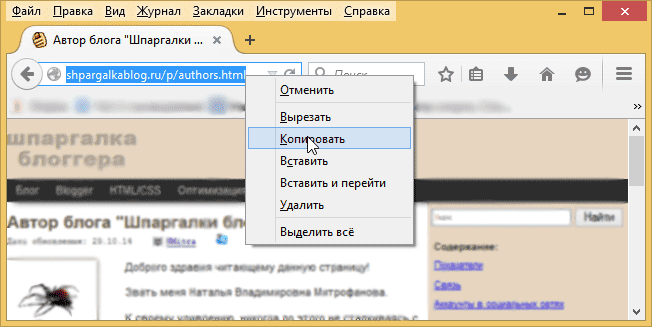
| 38 | Лена Цимбалист. Обычно ссылка выглядит как подчёркнутый участок текста , окрашенный в стандартный синий цвет. | |
| 340 | Само по себе изображение не может совершить действия. Это картинка в формате. | |
| 170 | В атрибуте href указать ссылку, на которую будет переход при клике на картинку. Aleksey 06 апреля |
Эта страница была переведена с английского языка силами сообщества. Гиперссылки очень важны — именно они делают Интернет сетью. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.