Как в html сделать сайт резиновым в

Адаптивная вёрстка
Сообщение ardrigonuz » Ср апр 04, am. Сообщение Рост » Ср апр 04, am. Сообщение Alex » Ср апр 04, am. Сообщение Конструкторщик » Ср апр 04, pm.








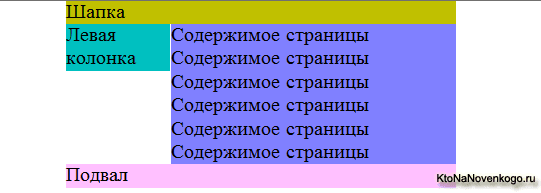
Резиновым принято называть сайт, изменяющий свои размеры в зависимости от размеров клиентской области окна броузера. Конечно, и в этом случае остаётся возможность динамического изменения размеров элементов разметки при помощи JavaScript, например, по событию window. В основном при создании резиновых сайтов используются процентные величины — то есть например ширина таблиц задается не в пикселях, а в процентах.
- Публикации
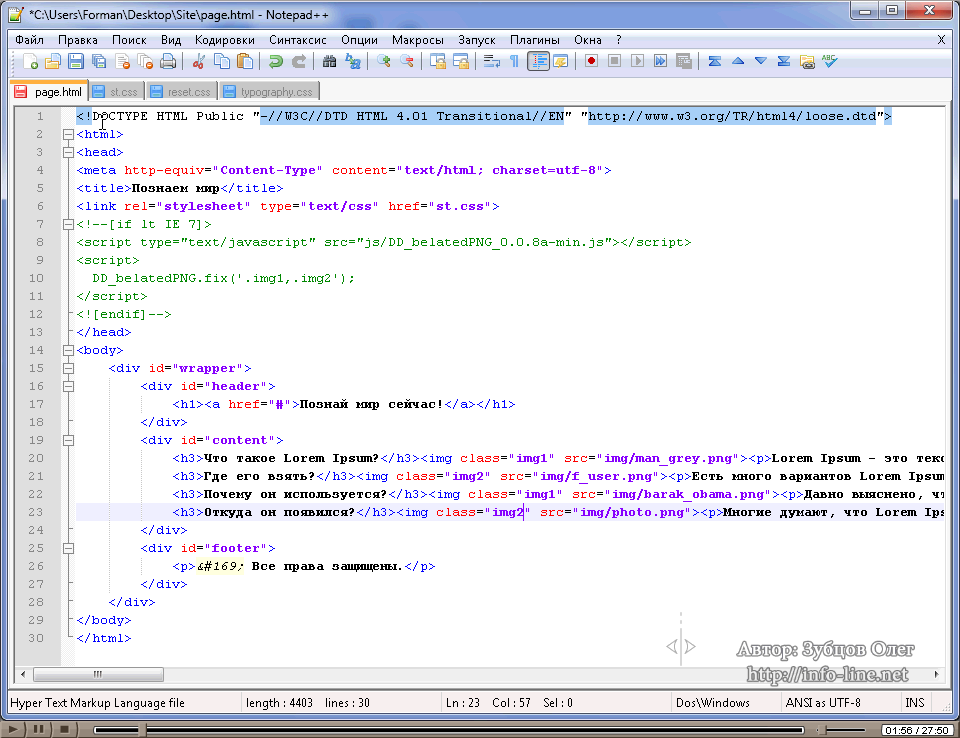
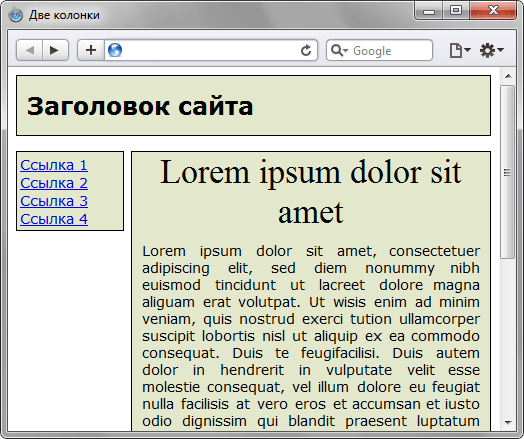
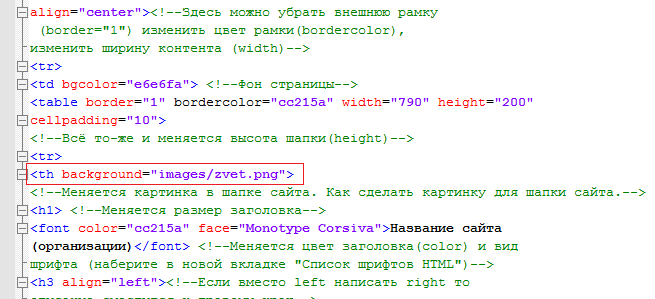
- Чтобы сделать резиновый шаблон, вам нужно изменить единицы измерения ширины у селекторов leftcol и rightcol , а именно, вместо пикселей установить проценты.
- Материал предназначен для дизайнеров и Frontend-разработчиков. Дизайнеры поймут, как минимизировать количество работы для верстальщиков, и тем самым получить их одобрение.
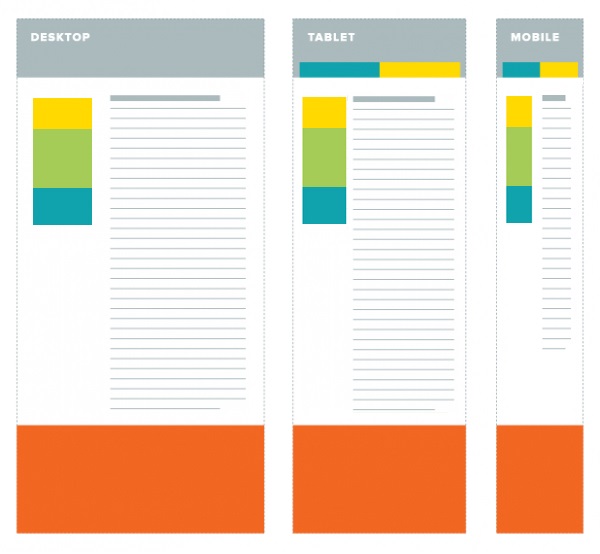
- Создание резинового сайта означает, что ваш сайт автоматически адаптируется к различным размерам экрана и разрешениям. В этой статье мы рассмотрим основные принципы создания резинового сайта и предоставим примеры кода для вашей практики.
- Содержание
- Веб-дизайн Ворошилова Анна.
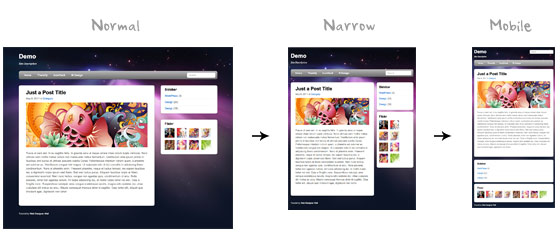
- Одна из основных проблем верстки сайтов в том, что сайт может быть загружен, на огромном количестве экранов с разными размерами по ширине. При этом нужно добиться, чтобы сайт везде выглядел симпатично.
- Пыльца сосны Россия Инструкция Все нюансы сборки, переработки, заготовки и применения. Здравствуйте уважаемые начинающие веб-мастера.
- Рекомендации для тех, кто решил сделать сайт с отзывчивой вёрсткой
- Резиновый сайт
- Резиновый веб-дизайн с HTML5 и CSS3 позволяет нам создавать веб-страницы, которые способны адаптироваться согласно ширины окна браузера.
- Вадим Макеев. В чём разница между резиновой, адаптивной и отзывчивой вёрсткой?












Блоки с резиновой версткой являются одним из основных элементов веб-дизайна. Они позволяют создавать адаптивные веб-страницы, которые автоматически масштабируются под различные размеры экранов. В этой статье мы предоставим пошаговую инструкцию о том, как сделать блок резиновым. В первую очередь необходимо определиться с контейнером для нашего блока.